Visual
Studio over the last few versions has evolved from high-level developer’s tool in
a set of tools for the entire process of application development. In the
upcoming version, Visual Studio continues in that direction. Together with the next
version of Team Foundation Server, Microsoft has completed the platform that
supports all phases of the development lifecycle, and also introduced some new
improvements in the existing tools. In the next few blog entries, I will demonstrate
some of the biggest new features for software development and application
lifecycle management in the version 11 of the Visual Studio ALM tools and
services. At the beginning let’s just mention what are the biggest news in
Visual Studio and Team Foundation Server 11:
·
IDE
Improvements:
o
Project
and solution backward compatibility
o
Browsing
features in Solution Explorer
o
File
preview in the Code Editor.
o
Quick
command search
o
Code
Editor Enhancements for JavaScript
o
New
image editor
o
DirectX
Visual Shader designer
·
Debugger
and quality analysis improvements:
o
Standalone
Intellitrace
o
Code
Clones Analysis
o
Simplified
remote debugging
o
DirectX
Graphics Debugger
o
New
Unit Test Explorer, nUnit supported
·
Web/Windows/Mobile
Development features
o
.NET
4.5 features
o
ASP.NET
4.5 web development enhancements
o
IIS
Express replaces the ASP.NET Development Server
o
SharePoint
Development enhancements
o
Metro-style
development
·
TFS
features
o
Team
Explorer new look and feel
o
Backlog
Management
o
Support
for Feature Teams
o
New
TFS Web Access
o
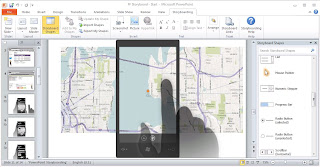
Storyboarding
tool
o
Customer
Feedback tool
o
Exploratory
testing in Test Manager
o
Code
Review Workflow
o
Suspend
for Work Interruptions
o
New
Merge/Compare tool
Certainly it’s
not all. If I forgot something important, pleas just add it in a comment and I’ll
expand the list. In the next few stories (blog entries) I’ll write mostly about
TFS 11 new features and also about some mostly some debugger and quality
analysis improvements.
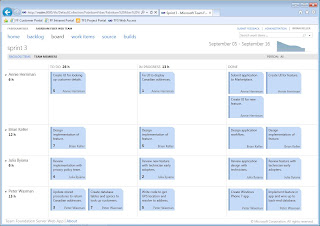
 The requirements are defined and accepted by all stakeholders. What to do next? Before the start of implementation, it is necessary to plan the project or its next iteration. Whether you are using Scrum, or some other development process, it is necessary to define what are the scenarios or user stories which have to be implemented on the project/iteration. For the current iteration, we have to go deeper and also define tasks. Also with the definition of tasks, it is important to define the resources, people, our development team. Planning tool is a part of the new Team Foundation Server Web Access 11. Tasks and User Stories are defined on the page “Backlog”, and the development of these tasks and user stories are tracked on the page “Board”. New TFS Web Access also introduces a definition of the Team, as a new managed part of the project. In the older versions of TFS, including Version 2010, TFS Web Access was only used to access a small subset of the TFS data, and is mainly used for accessing work items. The new version of the TFS Web Access is completely redesigned, and offers many reasons to become one of the key tools within the TFS. In addition to completely new functionality of project planning, Web Access supports Build functionality and access to the source control. You can access, change, and track code changes within Web Access, without Visual Studio. Maybe this sounds unreasonable for software developers, which are using Visual Studio all the time, but for project managers or some IT stuff, which only want to change some setting in configuration file, it sound reasonable to use Web Access and not Visual Studio to do that. In fact, project managers and other team members that are not using Visual Studio as the primary tool, TFS Web Access 11 offers everything they need to have a complete insight into the project, from the code changes, work items tracking, build functionality, to the current state of development iterations and tracking resources with the Backlog and Board pages and graphical reports Burndown and Velocity.
The requirements are defined and accepted by all stakeholders. What to do next? Before the start of implementation, it is necessary to plan the project or its next iteration. Whether you are using Scrum, or some other development process, it is necessary to define what are the scenarios or user stories which have to be implemented on the project/iteration. For the current iteration, we have to go deeper and also define tasks. Also with the definition of tasks, it is important to define the resources, people, our development team. Planning tool is a part of the new Team Foundation Server Web Access 11. Tasks and User Stories are defined on the page “Backlog”, and the development of these tasks and user stories are tracked on the page “Board”. New TFS Web Access also introduces a definition of the Team, as a new managed part of the project. In the older versions of TFS, including Version 2010, TFS Web Access was only used to access a small subset of the TFS data, and is mainly used for accessing work items. The new version of the TFS Web Access is completely redesigned, and offers many reasons to become one of the key tools within the TFS. In addition to completely new functionality of project planning, Web Access supports Build functionality and access to the source control. You can access, change, and track code changes within Web Access, without Visual Studio. Maybe this sounds unreasonable for software developers, which are using Visual Studio all the time, but for project managers or some IT stuff, which only want to change some setting in configuration file, it sound reasonable to use Web Access and not Visual Studio to do that. In fact, project managers and other team members that are not using Visual Studio as the primary tool, TFS Web Access 11 offers everything they need to have a complete insight into the project, from the code changes, work items tracking, build functionality, to the current state of development iterations and tracking resources with the Backlog and Board pages and graphical reports Burndown and Velocity. Planning in the TFS Web Access starts with the definition of the team and their capacities and with the definition of the backlog. Also, begin date and end date must be defined for project iterations. For team member, you also have to define absences. Team Foundation Server with the new version is finally aware of the time dimension and can follow the development in relation to the current date and the current iteration. In the page Product Backlog you can define user stories. It also enables you to drag items and reorder them if you need to reprioritize the work. You can also reassign items to different iterations (sprints), again with simple drag’n drop. During the task allocation, we can automatically track the workload of the team as a whole and each individual member in relation to a defined capacity. Capacity is determined by the time duration of the current iteration, the number of average hours each developer spends on project and team members’ absences. After completion of planning, during an execution of iteration, we can follow development progress through the page Board (in Scrum Storyboard). On the Board we can track which tasks are completed (Done), still developing (In Progress) or have not even started (To do). By moving tasks from one state to another, we can track the progress of development in the real-time.
Planning in the TFS Web Access starts with the definition of the team and their capacities and with the definition of the backlog. Also, begin date and end date must be defined for project iterations. For team member, you also have to define absences. Team Foundation Server with the new version is finally aware of the time dimension and can follow the development in relation to the current date and the current iteration. In the page Product Backlog you can define user stories. It also enables you to drag items and reorder them if you need to reprioritize the work. You can also reassign items to different iterations (sprints), again with simple drag’n drop. During the task allocation, we can automatically track the workload of the team as a whole and each individual member in relation to a defined capacity. Capacity is determined by the time duration of the current iteration, the number of average hours each developer spends on project and team members’ absences. After completion of planning, during an execution of iteration, we can follow development progress through the page Board (in Scrum Storyboard). On the Board we can track which tasks are completed (Done), still developing (In Progress) or have not even started (To do). By moving tasks from one state to another, we can track the progress of development in the real-time.