For now on, I will post my new blog posts on my fresh
new blog site at my domain kardum.net. Follow me at http://kardum.net/blog/
New blog site is powered by Wordpress
blog engine. Sorry Google, but it's much better then Blogger.
 The requirements are defined and accepted by all stakeholders. What to do next? Before the start of implementation, it is necessary to plan the project or its next iteration. Whether you are using Scrum, or some other development process, it is necessary to define what are the scenarios or user stories which have to be implemented on the project/iteration. For the current iteration, we have to go deeper and also define tasks. Also with the definition of tasks, it is important to define the resources, people, our development team. Planning tool is a part of the new Team Foundation Server Web Access 11. Tasks and User Stories are defined on the page “Backlog”, and the development of these tasks and user stories are tracked on the page “Board”. New TFS Web Access also introduces a definition of the Team, as a new managed part of the project. In the older versions of TFS, including Version 2010, TFS Web Access was only used to access a small subset of the TFS data, and is mainly used for accessing work items. The new version of the TFS Web Access is completely redesigned, and offers many reasons to become one of the key tools within the TFS. In addition to completely new functionality of project planning, Web Access supports Build functionality and access to the source control. You can access, change, and track code changes within Web Access, without Visual Studio. Maybe this sounds unreasonable for software developers, which are using Visual Studio all the time, but for project managers or some IT stuff, which only want to change some setting in configuration file, it sound reasonable to use Web Access and not Visual Studio to do that. In fact, project managers and other team members that are not using Visual Studio as the primary tool, TFS Web Access 11 offers everything they need to have a complete insight into the project, from the code changes, work items tracking, build functionality, to the current state of development iterations and tracking resources with the Backlog and Board pages and graphical reports Burndown and Velocity.
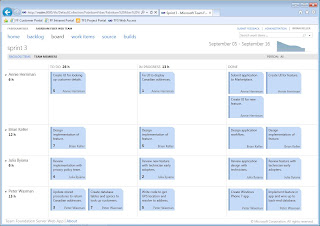
The requirements are defined and accepted by all stakeholders. What to do next? Before the start of implementation, it is necessary to plan the project or its next iteration. Whether you are using Scrum, or some other development process, it is necessary to define what are the scenarios or user stories which have to be implemented on the project/iteration. For the current iteration, we have to go deeper and also define tasks. Also with the definition of tasks, it is important to define the resources, people, our development team. Planning tool is a part of the new Team Foundation Server Web Access 11. Tasks and User Stories are defined on the page “Backlog”, and the development of these tasks and user stories are tracked on the page “Board”. New TFS Web Access also introduces a definition of the Team, as a new managed part of the project. In the older versions of TFS, including Version 2010, TFS Web Access was only used to access a small subset of the TFS data, and is mainly used for accessing work items. The new version of the TFS Web Access is completely redesigned, and offers many reasons to become one of the key tools within the TFS. In addition to completely new functionality of project planning, Web Access supports Build functionality and access to the source control. You can access, change, and track code changes within Web Access, without Visual Studio. Maybe this sounds unreasonable for software developers, which are using Visual Studio all the time, but for project managers or some IT stuff, which only want to change some setting in configuration file, it sound reasonable to use Web Access and not Visual Studio to do that. In fact, project managers and other team members that are not using Visual Studio as the primary tool, TFS Web Access 11 offers everything they need to have a complete insight into the project, from the code changes, work items tracking, build functionality, to the current state of development iterations and tracking resources with the Backlog and Board pages and graphical reports Burndown and Velocity. Planning in the TFS Web Access starts with the definition of the team and their capacities and with the definition of the backlog. Also, begin date and end date must be defined for project iterations. For team member, you also have to define absences. Team Foundation Server with the new version is finally aware of the time dimension and can follow the development in relation to the current date and the current iteration. In the page Product Backlog you can define user stories. It also enables you to drag items and reorder them if you need to reprioritize the work. You can also reassign items to different iterations (sprints), again with simple drag’n drop. During the task allocation, we can automatically track the workload of the team as a whole and each individual member in relation to a defined capacity. Capacity is determined by the time duration of the current iteration, the number of average hours each developer spends on project and team members’ absences. After completion of planning, during an execution of iteration, we can follow development progress through the page Board (in Scrum Storyboard). On the Board we can track which tasks are completed (Done), still developing (In Progress) or have not even started (To do). By moving tasks from one state to another, we can track the progress of development in the real-time.
Planning in the TFS Web Access starts with the definition of the team and their capacities and with the definition of the backlog. Also, begin date and end date must be defined for project iterations. For team member, you also have to define absences. Team Foundation Server with the new version is finally aware of the time dimension and can follow the development in relation to the current date and the current iteration. In the page Product Backlog you can define user stories. It also enables you to drag items and reorder them if you need to reprioritize the work. You can also reassign items to different iterations (sprints), again with simple drag’n drop. During the task allocation, we can automatically track the workload of the team as a whole and each individual member in relation to a defined capacity. Capacity is determined by the time duration of the current iteration, the number of average hours each developer spends on project and team members’ absences. After completion of planning, during an execution of iteration, we can follow development progress through the page Board (in Scrum Storyboard). On the Board we can track which tasks are completed (Done), still developing (In Progress) or have not even started (To do). By moving tasks from one state to another, we can track the progress of development in the real-time.

 The
development of a new software product, or one of iterations, starts with the requirements
definition. Microsoft with Visual Studio 11 for the first time offers a
dedicated tool for requirements management. It is called PowerPoint! This is Microsoft
Office PowerPoint. Within the Visual Studio group of products, it’s called Storyboarding
PowerPoint, but it is nothing else but a well-known tool for creating
presentation documents with the Add-in that gives us shapes and templates for
different kind of user interfaces, so you can use all its functionalities you already know. Using this tool, an end-user or a business analyst, whoever defines the requirements, can simply define look and feel of the desired application. PowerPoint document created with this tool can be stored
anywhere, but the best practice is to save it on the project portal of the Team
Foundation Server, together with other project documentation, so that all
stakeholders can access them. During the project planning, this document should
be linked to a user story (in case of Scrum process) or any other work item
depending on methodology template you use. With the PowerPoint Storyboarding
you can quickly build the mockups that simulate all user interaction for the
new requirements. Users don’t know what
they want until they see that. With this tool, they will create requirements
and see the result at the same time. If you need a real prototype of your
application, you will find this tool too simple. If you need something more
complex, with much more graphics and UI options to create prototype of your
application, you could use ScatchFlow.It’s not a new tool and it’s a part of
Microsoft Expression family of tools.
The intention of this tool is to create a real UI- functional prototype. But,
in most cases, it’s more then you need. In the requirements phase, you have to
be agile and react fast. You need to use simple tool to change the UI
requirements faster. The best tool for that purpose is the new PowerPointStoryboarding.
The
development of a new software product, or one of iterations, starts with the requirements
definition. Microsoft with Visual Studio 11 for the first time offers a
dedicated tool for requirements management. It is called PowerPoint! This is Microsoft
Office PowerPoint. Within the Visual Studio group of products, it’s called Storyboarding
PowerPoint, but it is nothing else but a well-known tool for creating
presentation documents with the Add-in that gives us shapes and templates for
different kind of user interfaces, so you can use all its functionalities you already know. Using this tool, an end-user or a business analyst, whoever defines the requirements, can simply define look and feel of the desired application. PowerPoint document created with this tool can be stored
anywhere, but the best practice is to save it on the project portal of the Team
Foundation Server, together with other project documentation, so that all
stakeholders can access them. During the project planning, this document should
be linked to a user story (in case of Scrum process) or any other work item
depending on methodology template you use. With the PowerPoint Storyboarding
you can quickly build the mockups that simulate all user interaction for the
new requirements. Users don’t know what
they want until they see that. With this tool, they will create requirements
and see the result at the same time. If you need a real prototype of your
application, you will find this tool too simple. If you need something more
complex, with much more graphics and UI options to create prototype of your
application, you could use ScatchFlow.It’s not a new tool and it’s a part of
Microsoft Expression family of tools.
The intention of this tool is to create a real UI- functional prototype. But,
in most cases, it’s more then you need. In the requirements phase, you have to
be agile and react fast. You need to use simple tool to change the UI
requirements faster. The best tool for that purpose is the new PowerPointStoryboarding.